Скрипт для анализа источников посещений сайта
Есть в нашем арсенале 2 модуля: Анализ источников заказов в магазине и Анализ конверсии форм. Рассказываем о том, что за винтики крутятся внутри.
- логика определения и перезаписи источников аналогична логике Google Analytics;
- скрипт полностью автономен в плане получения данных и не имеет зависимостей от сторонних штук (типа куки _utmz);
- написан на чистом JavaScript.
Установка и настройка
Или установить его через Bower.
bower install --save sourcebuster-js
Поскольку модуль написан на чистом JavaScript, не зависит от сторонних библиотек и фактического содержания DOM'а, вызываться он может когда вы посчитаете нужным. Чем выше вы он будет в <head> страницы, тем раньше вы получите куки, данные из которых могут использоваться для манипуляций с объектами DOM'а.
Простая установка (для тех, кто не использует поддомены на сайте, и кого устраивают настройки по-умолчанию)
Вставляем в <head> страницы:
<script src="/path/to/sourcebuster.min.js" id="sbjs"></script>
Настройки по-умолчанию:
- органическим трафиком считаются переходы из выдачи Яндекс, Google и ряда дополнительных источников:
-------------------------
google.all -> google
yandex.all -> yandex
bing.com -> bing
yahoo.com -> yahoo
about.com -> about
aol.com -> aol
ask.com -> ask
globososo.com -> globo
go.mail.ru -> go.mail.ru
rambler.ru -> rambler
tut.by -> tut.by
- ip пользователя по умолчанию не сохраняется.
Установка «для продвинутых пользователей ПК»
<script>
_sbjs.push(['_setSessionLength', 15]);
_sbjs.push(['_setBaseHost', 'statica.alexfedoseev.com']);
_sbjs.push(['_setTimeZoneOffset', 4]);
_sbjs.push(['_addOrganicSource', 'lycos.com', 'q']);
_sbjs.push(['_addOrganicSource', 'bing.com', 'q', 'bing_in_da_house']);
_sbjs.push(['_addReferralSource', 'facebook.com', 'social']);
_sbjs.push(['_addReferralSource', 't.co', 'social', 'twitter.com']);
_sbjs.push(['_addReferralSource', 'plus.url.google.com', 'social', 'plus.google.com']);
_sbjs.push(['_setTypeinAttributes', '(direct)', '(none)']);
_sbjs.push(['_setPromocode', 10000, 999999]);
</script>
<script src="/path/to/sourcebuster.min.js" id="sbjs"></script>
Добавляем свои настройки в основной массив через _sbjs.push. Сразу после этого загружаем основной скрипт.
Всего 9 видов пользовательских настроек:
_setSessionLength
Продолжительность сессии пользователя в минутах
_sbjs.push(['_setSessionLength', 15]);
Этот показатель влияет на перезапись реферального источника.
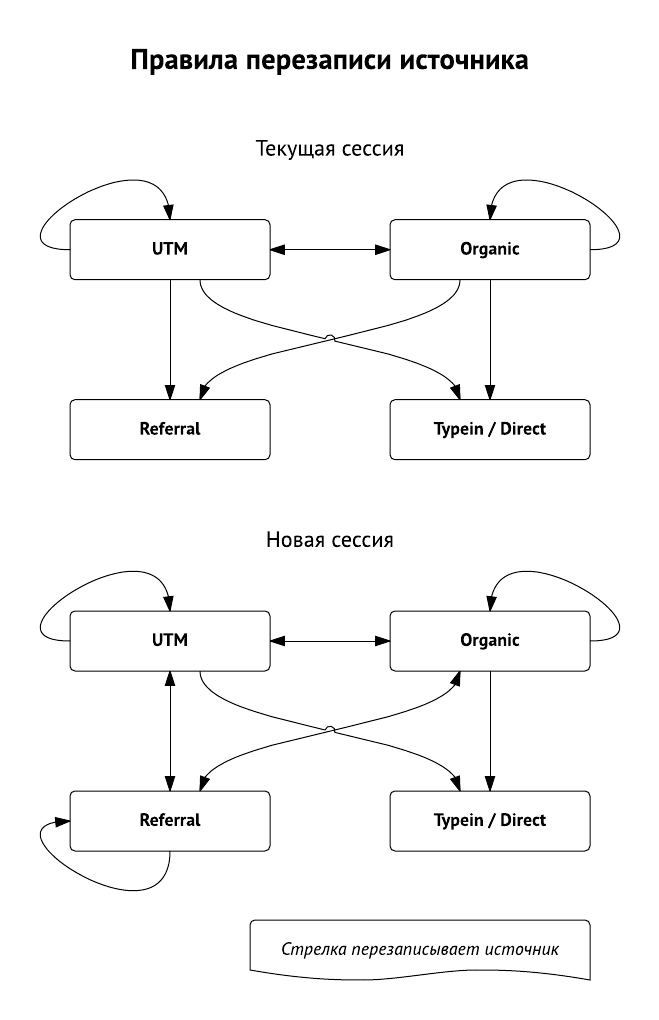
При первом заходе пользователя на сайт, мы получаем данные об источнике перехода. Если этот пользователь вернётся на сайт с другого источника, мы можем перезаписать текущий источник, или этого не делать. Логика перезаписи полностью повторяет логику Google Analytics:

- Переходы из органической выдачи перезаписывают всё и всегда.
- Прямые переходы не перезаписывают никогда и ничего. Они фиксируются только в случае самого первого захода на сайт, при условии, что других источников зафиксировано не было.
- Реферальные переходы в рамках текущей сессии ничего не перезаписывают, перезапись происходит только при условии отсутствия сессии у пользователя. Почему — поясню на примере: часто посетитель в рамках текущего визита переходит на сайт со стороннего ресурса, который реальным источником не является — например из почтового сервиса, где у него была ссылка на активацию регистрации.
_setBaseHost
Базовый хост, в рамках которого все переходы будут считаться внутренним (не реферальным) трафиком.
_sbjs.push(['_setBaseHost', 'alexfedoseev.com']);
Эта настройка актуальна, только если вы используете на своём сайте поддомены.
Сценарий 1.
Предположим, есть сайт: site.com. На сайте есть блог: blog.site.com. И вы хотите, чтобы переходы с сайта на блог и обратно считались внутренним трафиком: то есть источник blog.site.com не фиксировался как referral и не перезаписывал другие источники при новой сессии.
Для этого на страницах сайта и блога нужно добавить строчку:
_sbjs.push(['_setBaseHost', 'site.com']);
При такой настройке, если пользователь перешел с blog.site.com на site.com (а также с alex.blog.site.com на site.com), источник не перезапишется и такой переход будет равноценен переходу с site.com/about на site.com/contacts.
Сценарий 2.
Противоположенный сценарий: необходимо разделять трафик между поддоменами и считать его реферальным.
Есть основоной сайт (site.com) и есть блог (blog.site.com), на котором поддомены для юзеров (alex.blog.site.com). Нужно считать переходы между blog.site.com и alex.blog.site.com внутренним трафиком, а переходы между этими поддоменами и основным сайтом — реферальным.
Для этого:
_sbjs.push(['_setBaseHost', 'site.com', false]);
// на страницах поддоменов blog.site.com и alex.blog.site.com
_sbjs.push(['_setBaseHost', 'blog.site.com']);
Обратите внимание на третий параметр false в настройке для основного сайта. Он выставляется только тогда, когда не-реферальным трафик должен быть исключительно в рамках указанного домена. Весь остальной трафик, включая переходы с поддоменов в этом же домене, будет считаться реферальным.
В нашем примере при такой настройке все переходы между основным сайтом и блогами будут считаться реферальным трафиком. И если пользователь в первый раз перешёл на основной сайт, кликнув по ссылке из блога пользователя, то его источник будет: alex.blog.site.com (тип трафика: referral).
Итак, закрепим: когда использовать параметр false.
Домен страницы, на которой установлена настройка _setBaseHost с параметром false должен совпадать с хостом, указанным в этой настройке.
_sbjs.push(['_setBaseHost', 'site.com', false]);
// НЕ ИМЕЕТ СМЫСЛА: на страницах blog.site.com
_sbjs.push(['_setBaseHost', 'site.com', false]);
Указанный хост не имеет поддоменов, трафик с которых вы хотите считать не-реферальным.
//=> трафик со ВСЕХ поддоменов на site.com будет реферальным
_setTimeZoneOffset
Часовой пояс
Настройка позволяет изменить дефолтный часовой пояс.По умолчанию дата сохраняется в UTC.
_setCampaignParam
GET-параметр, значение которого будет сохранено в качестве utm_campaign (если в запросе нет оригинального параметра utm_campaign)
_sbjs.push(['_setCampaignParam', 'custom_campaign']);
Эта настройка добавлена из-за метки Google AdWords gclid.
Пример использования
Если у вас есть трафик с Google AdWords, и вы используете метку gclid, вы можете сократить урлы, убрав utm-разметку. Sourcebuster всё равно определит, что это utm-трафик с Google AdWords.
Если в урле присутствует только метка gclid: https:// statica.alexfedoseev. com/sourcebuster-js/?gclid=sMtH
Это даст следующий результат:
utm_source: google
utm_medium: cpc
utm_campaign: google_cpc
utm_content: (none)
utm_term: (none)
Вы можете изменить значение utm_campaign через _setCampaignParam: https:// statica.alexfedoseev. com/sourcebuster-js/?gclid=sMtH&amp;amp;custom_campaign=test_custom
Тогда результат будет такой:
utm_source: google
utm_medium: cpc
utm_campaign: test_custom
utm_content: (none)
utm_term: (none)
ВАЖНО
Если в урле присутствуют оригинальные utm-метки (utm_source, utm_medium, utm_campaign), то метка gclid и параметр, заданный через _setCampaignParam, будут проигнорированы.
Если в урле присутствует только параметр, заданный через _setCampaignParam, Sourcebuster будет считать этот переход utm-трафиком.
_addOrganicSource
В скрипте есть ряд предустановленных органических источников:
-------------------------
google.all -> google
yandex.all -> yandex
bing.com -> bing
yahoo.com -> yahoo
about.com -> about
aol.com -> aol
ask.com -> ask
globososo.com -> globo
go.mail.ru -> go.mail.ru
rambler.ru -> rambler
tut.by -> tut.by
Но вы можете использовать эту настройку для добавления новых органических источников или переопределения предустановленных.
_sbjs.push(['_addOrganicSource', 'bing.com', 'q', 'bing_in_da_house']);
Допустим, необходимо, чтобы система считала переходы с поиска bing.com органическим трафиком. И алиас для этого источника должен быть bing_in_da_house. Для этого вам нужно добавить базовый хост — 'bing.com', и параметр ключевого слова — 'q'. Оба параметра обязательны. Для переопределения алиаса укажите опциональный третий параметр 'bing_in_da_house'.
Для получения параметра ключевого слова, нужно зайти на bing.com и вбить в поисковую строку запрос (например, apple). После этого вы попадёте на страницу выдачи с адресом вида:
https:// www. bing. com/search? q=apple &go=&qs=n&form=QBLH...
Параметр ключевого слова — 'q' — это символ между «?» (или «&» если параметр идёт не первым после знака вопроса) и «=apple» в урле страницы поисковой выдачи.
_addReferralSource
_sbjs.push(['_addReferralSource', 't.co', 'social', 'twitter.com']);
Источник реферального трафика.
Если вас устраивает, что utm_medium при переходе, например, с facebook.com будет иметь значение referral, то ничего настраивать не нужно. Но если вы хотите присваивать таким переходам определённый канал (например, utm_medium=social), то вы можете добавить такую настройку через _addReferralSource. Первый параметр — это базовый хост, второй — желаемое значение utm_medium.
Кроме того у некоторых ресурсов реферер отличается от основного домена (например, у Twitter хост реферера — t.co). В таких случаях вы можете присваивать алиас источникам через опциональный третий параметр. Через него же вы можете группировать несколько сайтов с разными реферерами в один источник.
_setTypeinAttributes
_sbjs.push(['_setTypeinAttributes', '(direct)', '(none)']);
Пользовательские значения source и medium для typein трафика. По умолчанию значения этих параметров — typein. Вы можете переопределить их с помощью _setTypeinAttributes (например, чтобы синхронизироваться со значениями из _utmz куки гугла).
_setUserIP
_sbjs.push(['_setUserIP', <%= request.remote_ip %>]);
По умолчанию скрипт не сохраняет ip-адрес посетителя. Если вы хотите сохранять его в пользовательской куке, можете добавить его через _setUserIP, получив на бэке. В примере показано, как это сделать на Ruby.
_setPromocode
_sbjs.push(['_setPromocode', 10000, 999999]);
Если вы планируете использовать промокоды в своём бизнес-процессе, но по каким-то причинам не хотите генерировать и проверять их уникальность на бэке, то в скрипте есть возможность генерировать и привязывать к пользователю промокод из настраиваемого диапазона.
Нижняя и верхняя границы диапазона значений промокода задаются через 2 и 3 параметры. Если же их не указать, то будут генерироваться промокоды в диапазоне от 100 000 до 999 999.
Использование
Cookies
Итак, скрипт установлен и настроен. Теперь при переходе на сайт у посетителей появляются следующие куки:
- sbjs_current_add
- sbjs_first
- sbjs_first_add
- sbjs_session
- sbjs_udata
- sbjs_promo
sbjs_current
Параметры последнего источника перехода, если у пользователя менялся источник перехода.
Формат содержимого
typ=organic|src=google|mdm=organic|cmp=(none)|cnt=(none)|trm=(none)
Параметры
src Источник. По сути, значение utm_source.
mdm Канал. Значение utm_medium. Может настраиваться через utm-разметку и _addReferralSource.
cmp Рекламная кампания. Значение utm_campaign.
cnt Версия рекламного баннера. Значение utm_content.
trm Ключевой запрос. Значение utm_term.
Примеры содержимого
typ=utm|src=yandex|mdm=cpc|cmp=my_adv_campaign|cnt=banner_1|trm=buy_my_stuff
# переход с органики
typ=organic|src=google|mdm=organic|cmp=(none)|cnt=(none)|trm=(none)
# реферальный переход со стороннего сайта
typ=referral|src=site.com|mdm=referral|cmp=(none)|cnt=(none)|trm=(none)
# переход из facebook с настройкой источника через _addReferralSource
typ=referral|src=facebook.com|mdm=social|cmp=(none)|cnt=(none)|trm=(none)
# прямой переход
typ=typein|src=typein|mdm=typein|cmp=(none)|cnt=(none)|trm=(none)
sbjs_first
аналогично sbjs_current, но сохраняются параметры самого первого источника посетителя. Устанавливается один раз и никогда не перезаписывается.
sbjs_first_add
Дополнительные данные о первом посещении пользователя: дата/время, точка входа и реферер.
Формат содержимого
fd=2014-06-11 17:28:26|ep=https:// statica.alexfedoseev. com/sourcebuster-js/|rf=https:// www. google. com
Параметры:
fd
Дата и время самого первого посещения сайта конкретным пользователем. Сохраняется в формате yyyy-mm-dd hh:mm:ss. По умолчанию в UTC. Часовой пояс можно изменить через _setTimeZoneOffset.
ep
Точка входа на сайт.
rf
Реферер, при котором произошла запись или перезапись источника.
sbjs_current_add
Аналогично sbjs_first_add, но сохраняются данные визита, при котором произошла запись current источника.
sbjs_session
Кука-флаг, что у пользователя открыта сессия. Срок жизни: 30 минут или ваша настройка через _setSessionLength (с момента последней активности).
sbjs_udata
Дополнительные данные о пользователе: ip и user-agent.
Формат содержимого
uip=80.20.123.77|uag=Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/35.0.1916.114 Safari/537.36
Параметры
uip
Текущий ip-адрес посетителя.
uag
Текущий user-agent (браузер) посетителя.
sbjs_promo
Промокод пользователя. Появляется только при наличии настройки _setPromocode.
Формат содержимого
code=002354
Параметры
code Промокод.
Получение данных
Данные доступны через get_sbjs:
// например, чтобы достать текущий utm_source
get_sbjs.current.src
// первый utm_medium
get_sbjs.first.mdm
// точку входа
get_sbjs.first_add.ep
// user-agent пользователя
get_sbjs.udata.uag
// промокод пользователя
get_sbjs.promo.code
// и т.д.
Использование данных
Допустим, нужно вывести на странице текущий источник посетителя. Для этого должна быть определена переменная get_sbjs . Если же в момент обращения к функции, которая выводит текущий источник, get_sbjs ещё не успела загрузиться, то нужно промониторить загрузку скрипта (sourcebuster), и только после этого запустить функцию, которая выведет текущий источник. Для IE8 и ниже потребуется дополнительная настройка для запуска этой функции в нужное время.
<div id="data-box"></div>
<script type="text/javascript">
// фикс/хелпер для IE, запускающий callback-функцию только после загрузки основного скрипта
// в нашем случае callback - это функция, которая выводит текущий источник, а основной скрипт - это sourcebuster
function ie_load_bug_fix(script, callback) {
if (script.readyState == 'loaded' || script.readyState == 'completed') {
callback();
} else {
setTimeout(function() { ie_load_bug_fix(script, callback); }, 100);
}
}
// функция, которая выводит текущий источник
function place_data() {
document.getElementById('data-box').innerHTML = get_sbjs.current.src;
}
// выводим:
// сначала мы проверяем определена ли переменная get_sbjs
// если переменная определена, то запускаем вывод текущего источника
// если нет, то проверяем тип браузера и запускаем вывод только после загрузки sourcebuster
if (typeof get_sbjs !== 'undefined') {
place_data();
} else {
if (window.addEventListener) {
sbjs.addEventListener('load', place_data, false);
} else if (window.attachEvent) {
ie_load_bug_fix(sbjs, place_data);
}
}
</script>
Ограничения
Переходы с https на http
По стандарту при переходе с протокола https на http в реквесте нет реферера, и такие переходы будут определяться как typein(то есть прямые заходы).